比如打开:
https://mp.weixin.qq.com/s/2AjmOpuvF5jIo2dP5Ouy6w
在谷歌、360等浏览器里,我们打开网页后,按下F12。

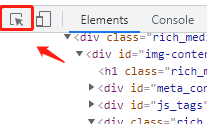
在下方出现的这个工具里点击这个符号。
然后鼠标回到网页里。

移到你像选取的图片或者其他文件上,点击。
就会在开发工具里出现对应的代码。
我们在下面的代码上,右键鼠标。

选择 copy xpath 或者 copy full xpath。
这两者的区别如下。
前者是相对路径获取,就是直接获取父元素的路径然后再获取图片。
//*[@id="js_content"]/p[1]/img
copy full xpath 的选取是: 绝对路径,按部就班的 一个一个元素解析
/html/body/div[1]/div[2]/div[1]/div/div[1]/div[3]/p[1]/img